WordPressの最新版では、エディタがGutenbergに変更された。

他のCMSでの利用も含め長年にわたってTinyMCEに慣れ親しんだ身には、初見ではかなり使いづらい印象で、しばらくはクラシックエディタモードで記事の更新をしていた。
ところが、このサイトを数日前に立ち上げたときに気づいたのだが、WordPressを新規インストールした場合は、慣れ親しんだTinyMCEは影も形もなく消し去れられ、Gutenbergしか選択肢がないのだ。
意地でもTinyMCEを使用したければ、Classic Editorというプラグインをインストールしなければならない。
なんだか「新しいものが使えないのか!」と挑戦されている気がして、わざわざプラグインをインストールするのも悔しいので、Gutenbergをいじってみることにした。
なれると使いやすいGutenberg
最初のうちはかなり四苦八苦したが、慣れてくると割と悪くない。
Enterを押せば、Pタグで囲まれたブロックが新しくできるし、Shift+Enterなら同一ブロック内でBR改行するので、テキストをダラダラと打ち続ける分には、以前のエディタとさして変わらない。
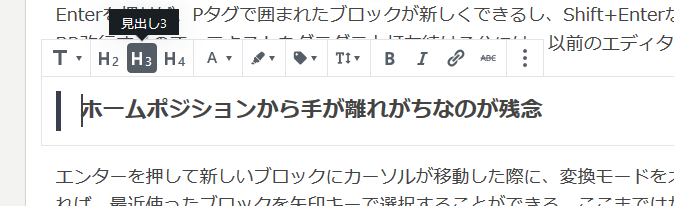
ホームポジションから手が離れがちなのが残念
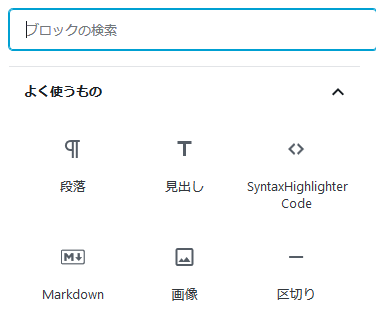
エンターを押して新しいブロックにカーソルが移動した際に、変換モードをオフにして / を打鍵すれば、最近使ったブロックを矢印キーで選択することができる。ここまではかなりいい感じだ。
しかしWindows環境の矢印キーは鬼門で、手をホームポジションから動かさないといけない。もっとも、まだこの程度なら、もともとWindows使いは矢印キーまで手を動かすことにかなりなれているから受け入れてあげよう。
最悪なのは、タイトルブロックでH2~H4のレベルを選択する際にマウスに手をやらなければならないことだ。もしかしたらショートカットがあるのかもしれないけれども、ざっと調べた限りでは各ブロックのアイコンを選択できるショートカットは見当たらない。

もっとも、リスト表記、引用などは、TinyMCEでもひと手間必要だったので、先にブロックを作って書き込んでいくグーテンベルグ風のやり方に慣れてしまえば逆に便利に感じる。特に、ブロックをつかんで好きな位置に移動させられる機能などについてはかなり便利だ。
結局、マウスを多少使用することを良しとすれば、それなりに快適な執筆環境ではある。
テキスト中心の文章はやっぱりMarkdownで書きたい
画像や図表が多いエントリーであれば、かなり便利なGutenbergだが、テキスト中心の文章となると、やはりMarkdownだ。
いろいろと調べてみたところ、Markdown用のブロックを追加できるプラグインがJetpackにあることがわかったので、これを有効にしてみた。
Markdownブロックを作成しATOMなどのエディタで執筆したMarkdownファイルを貼り付けてみたところ、ちゃんと機能してくれるのだけれど、どうにもコードの部分が宜しくない。Syntax Highlight を実装するためには、もうひと手間必要だ。
しかも、ひとつのブロックにテキストもコード部分も同時に登録されているので、なんだか今ひとつ処理の仕方がわからない。
シンタックスハイライト用のプラグインを導入
そこで、 SyntaxHighlighter Evolvedというプラグインを投入してみた。

このプラグインのおかげで、Gutenbergに、SyntaxHighlighter Code というブロックが新しく追加され、右カラムで言語を選べるようになるのだ。
ただ、ここで問題なのは、ひとつづきでMarkdownブロックにコピペされた原稿を、コードの部分だけ切り出して、別ブロック化しないといけないという、かなり面倒な手間が発生することだ。結局、一つのMarkdownブロックをコード部分とその前後の部分の3つに分けなければならないわけで、そんなだるいことは絶対にやりたくない。
単純に貼り付けてみたら、できちゃった!
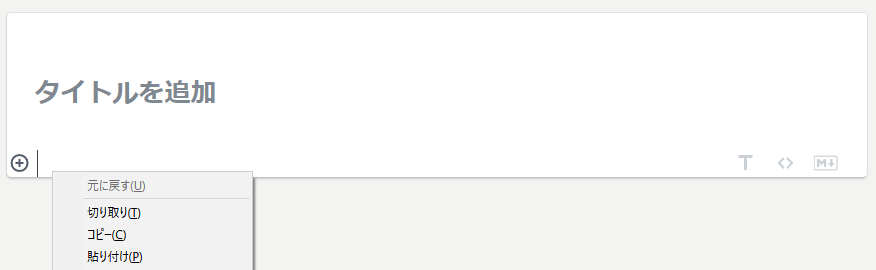
以前のブログから移転させたい記事をコピペしながら試行錯誤しているときに、ちょっとした手違いでブロックを指定してない状態の +マークだけが表示されているところにMarkdownの原稿をコピペしてしまったところ、なんと、Markdown原稿が自動的に適切なブロックに変換され貼り付けられたのだ。

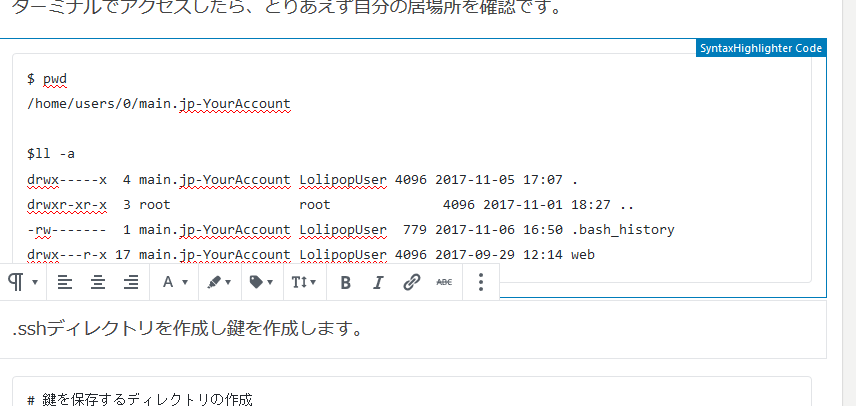
段落は段落ブロックに、タイトルはタイトルブロックに、リストや引用もそれぞれのブロックに、そしてなんとコード部分は、ちゃんと Syntax Highlighter Code ブロックに変換されたのだ。

あとは、Codeのブロックを選択して、右カラムから文法を選択すれば良いだけだ。
そうなのだ。
あえてMarkdownブロックを作成してから貼り付けるのではなく、ブロック属性を指定していない状態でMarkdown原稿をコピペすれば、勝手に適切なブロックに振り分けてくれるのだ。
なお、いちどブロックに振り分けられてしまうと、Markdownの書式は失われてしまうのだが、もともと外部エディタで原稿を書いているわけなので、それ自体はあまり気にならない。
うん、これはかなり便利!
これなら、Gutenbergに完全移行しても良いかなと思えた瞬間だった。
追記(2019/04/23)
昨晩書いた記事を見ていたら、コードブロックで、 & 表記されるべきところが、& にエスケープされている現象に出くわした。
また、ハイライトが正しく表示されなくなっていた。
調べてみると、同じようなトラブルを解決したブログ記事があったので、感謝の意味も込めて以下にご紹介しておきます。
結論を先に言えば、& の表記問題は functions.php に関数を書き込んでパッチを当てる、ハイライトの表示については Cocoon の高速化機能で JavaScript の圧縮をオフにするということで解決。
他にも有益な説明が載っているので、詳しくは参照先の記事を御覧ください。
ありがとうございました。大変助かりました。




コメント